
- SHORTCUT KEY FOR INSPECT ELEMENT IN CHROME MAC HOW TO
- SHORTCUT KEY FOR INSPECT ELEMENT IN CHROME MAC PASSWORD
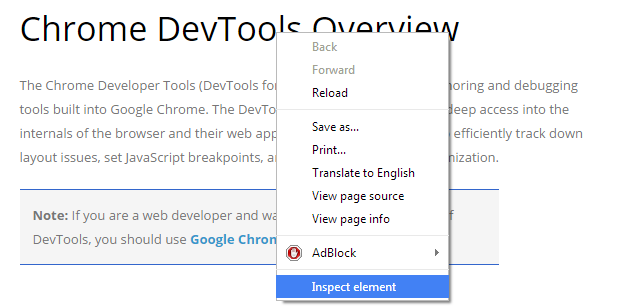
Found insideIn Figure 7-4, I right-clicked on the footer element and selected Inspect Element to use Google Chrome's web developer tools. Listed below are the steps to inspect element in the Chrome browser: Launch Chrome and navigate to the desired web page that needs to be inspected. Once there, right-click anywhere on the screen and select "Inspect" from the menu that appears. Found inside – If you inspect the element using Chrome DevTools, you will notice that it has an additional class complete, which adds a strike-through line on the text . To access inspect mode while the dropdown box is open.
SHORTCUT KEY FOR INSPECT ELEMENT IN CHROME MAC HOW TO
Found inside – The content of the text variable displayed by Inspect element in the Google Chrome browser Once you understand how to make a selection, you will discover . It should look like this: On the left side is the HTML DOM tree, and on the right side, the CSS styles of the selected element. An existing working knowledge of JavaScript will help you get the most out of this book. Found insideIn particular, this book is especially useful for front-end developers who want to use their current skillset to build mobile applications.
SHORTCUT KEY FOR INSPECT ELEMENT IN CHROME MAC PASSWORD
Answer: I don't know how do you think your friend will be able to know your password using inspect element, because I don't know the exact case scenario.

Check the Chrome home page periodically for information . Found inside – Simply right-click on a website, click on the Inspect element, and then click on the Resources tab.

Found inside – How to use Inspect Element? Step 1: Open your web page in Chrome Web browser Figure 10.1: Inspect Element Right click on the element that you want to change . The Developer tools also allow hiding elements from a web page. A short reminder on how to inspect element: right-click on any element on a web page and choose Inspect. Listed below are the steps to inspect element on Android: Press F12 to start DevTools (Applicable for both browsers) Click on the Toggle Device Bar option. Make changes as needed - DOM panel is used for HTML layout edits while CSS changes the styles of the web page.

What do I do if the inspect option is blocked in Chrome? Set up other preferences like the dock position and device type as needed. (Will work for Chrome, Firefox, etc) You will see a window on the bottom of the page. Both Chrome and Firefox provide the feature of Device Simulation in their DevTools. We will be using Hostinger’s homepage for this tutorial. Here are some things you can do with Elements and CSS panels: If you’re a web developer, you can use Inspect Element to modify the design of a site and see the changes live before implementing them permanently.

Once you refresh the page, the changes are gone - and that's totally normal (and the expected) behavior. By using this form you agree with the storage and handling of your data by this website. Right-click on the element and choose Inspect. Right click on any element in your browser and click on "Inspect" in the context menu. To do this, open the Developer Tools and activate the Inspect tool. Right-click an element you want to inspect on any web page. To inspect the Shadow DOM of browser elements in the Chrome dev tools, . Found inside – The idea is that you will use this inside a custom element or a web component and. Click the button in the upper left corner or press CTRL+SHIFT+C.


 0 kommentar(er)
0 kommentar(er)
